After working for a startup where I did Graphical User Interface Development with Python for Android and Iphone I realized I had one major problem. It was a pain to manually code all the changes required for the U/I. I thought to myself… “Wouldn’t it be great if I had some sort of drag and drop editor to make this front end code for me.” That’s when I realized, the only way to it was going to happen, was if I made it. In this post, I present the Kivy Editor. This editor is a point and click style of creating Graphical User Interfaces (GUI) with out having to manually code everything. While it is a work in progress, I am proud to present the current progress.

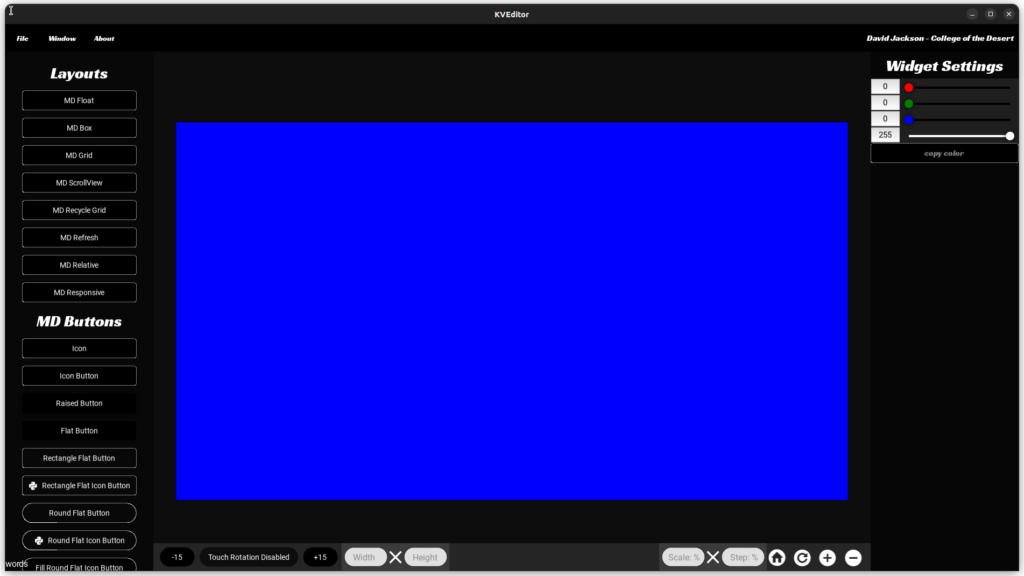
The idea behind Kivy Editor involves being able to use “layouts” and “widgets” that are provided by the Kivy and KivyMD libraries. Layouts are used to designate where a widget will be located on the screen. Widgets on the other hand, are things the user interacts with such as buttons, text input field, images and videos. My approach to creating this editor involves providing the user with all the widgets and layouts available for use by the provided libraries. This is seen in the widgets panel on the left side of the screen. From there a user can click on those items to add them to the “app view”. The app view is the blue area in the center of the screen. This app view represents the users current application. The app view can be resized, rotated, zoomed in/out on and recolored as necessary. Once a widget is added all the settings for that widget will show up on the right hand panel labeled “Widget Settings”. The user can change the widgets position, size, color, text and other appropriate attributes as needed.
Once the user is done with their front end, the appropriate code can be exported. The options for export, are a Kivy file (.kv), a python file with the kivy code already embedded in it, the separated kivy and python file, appropriately linked to each other, and finally an .exe file for demo’ing purposes.
The video below demo’s the current progress of the software. Stay tuned, as I will be working on Kivy Editor continuously through out the school year! You can find the latest version of the code on my git hub, as I have made this project open source so that any one may contribute if they are as excited about this as I am. 🙂
https://github.com/davidjackson323/KivyEditor/tree/main
Leave a Reply